HOW TO DISPLAY AUTHOR IMAGE TO THE TOP OF EACH BLOGGER POSTS AUTOMATICALLY?
This works for newest blogger templates such as: Contempo, Soho, and Emporio. The profile image will automatically be displayed under the blog post title. No matter wheather the blog has multiple constributors, it will displayed. When a contributor join your blog and he has picture on his blogger account, his picture will be displayed on his content or his posting on your blog, top the posting, below the post title.

Among the 4 newest blogger templates, notable has an exception no need apply this tricks into it because it has the feature itself. You just need to change CSS setting to customize the appearance.
Also read:
And how to apply the feature into another three newest templates? Here we go.
1. CSS style:
- Just use newest blogger templates for your expriments (Contempo, Soho, Emporio)
- Go to blogger setting/Dasbor
- Chose Theme
- Choose Edit HTML
Search for enclosure tag: </head> (for help you: push CTRL+F and type </head>into the appear blank on left top HTML editor page) and just put the following CSS code above it:
<style> .post-author-profile-pic{
vertical-align: middle;
width: 35px;
height: 35px;
border-radius: 50%;
}</style>
Save Theme
2. HTML:
Still in Editor HTML page, just look the code: <data:post.body/> and put the following code on top of it:
<b:if cond='data:view.isSingleItem and data:widgets.Blog.first.allBylineItems.author and data:post.author.authorPhoto.image and data:widget.type != "PopularPosts"'>
<div class='post-author-profile-pic-container'><font color='grey'>By:</font>
<b:include data='{ image: data:post.author.authorPhoto.image, imageRatio: "1:1", imageSizes: [84, 168], sourceSizes: "84px", imageClass: "post-author-profile-pic" }' name='responsiveImage'/><span><font color='grey'><data:post.author.name/></font></span>
</div>
</b:if> </div>
<div class='post-header-container container'>
Save Template
3. ADDITIONAL SETTINGS
Go to setting/blogger dasborChoose layout
Choose Page Body and by clicking on it pencil icon
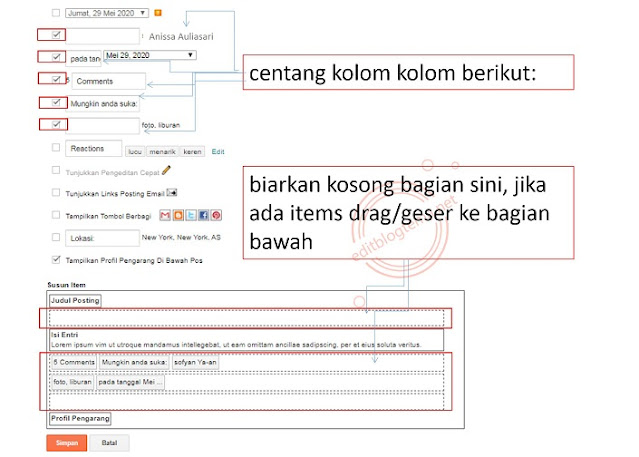
There will appear the Page Body setting as following:




nak cuba jugalah sebab tampak mudah
BalasHapusSiap dipraktekan pada blog coba2 saya. Trims mas Sofyan
BalasHapustes jawaban
Hapus